In the realm of web development, efficiency and performance are paramount. As technology evolves, developers are constantly seeking frameworks and tools that streamline their processes while delivering exceptional user experiences. Enter Next.js – a powerful React framework that has been gaining significant traction in the development community for its versatility, performance, and ease of use.
Next.js, built on top of React, provides a robust infrastructure for building server-rendered React applications. Its ability to seamlessly handle server-side rendering (SSR), static site generation (SSG), and client-side rendering (CSR) makes it a favorite among developers looking to create dynamic and fast-loading web applications. But what truly sets Next.js apart is its flexibility and extensibility, allowing developers to build complex web applications with ease.
Without further ado, let’s dive into the top 10 websites that have harnessed the power of Next.js and explore why it’s the best approach for modern web development:
Netflix:

The streaming giant utilizes Next.js to deliver a seamless user experience across various devices. Next.js enables Netflix to efficiently render content on the server-side, ensuring fast load times and optimal performance, even on slower connections.
- Server-side rendering (SSR): Next.js enables Netflix to render content on the server-side, ensuring fast initial load times and improved SEO.
- Dynamic routing: Netflix utilizes Next.js’s dynamic routing capabilities to seamlessly navigate users through its vast library of content.
Twitch:

As one of the world’s leading live streaming platforms, Twitch relies on Next.js to handle its dynamic content and real-time interactions. With Next.js, Twitch can deliver a responsive and immersive experience to millions of users worldwide.
- Real-time interactions: Next.js powers Twitch’s real-time chat and interactive features, providing users with a seamless and engaging experience.
- Code splitting: Twitch leverages Next.js’s code splitting functionality to optimize bundle sizes and improve page load performance.
GitHub:

GitHub, the largest code hosting platform, utilizes Next.js to build its documentation site. With Next.js’s SSR capabilities, GitHub can serve up-to-date documentation with lightning-fast load times, enhancing the overall developer experience.
- Documentation site: GitHub utilizes Next.js to build its developer documentation site, taking advantage of its SSR capabilities for fast and reliable content delivery.
- Customizable themes: Next.js allows GitHub to customize the appearance and layout of its documentation site with ease, providing a cohesive brand experience.
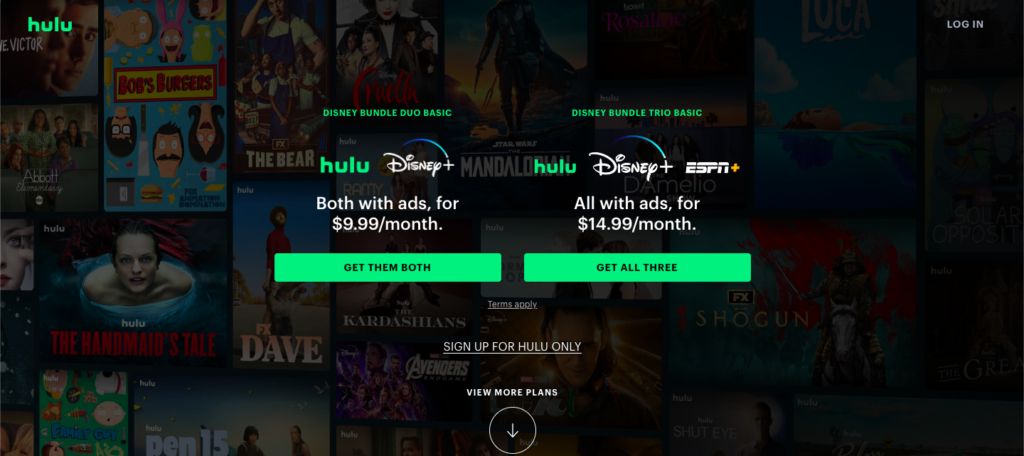
Hulu:

Another prominent streaming service, Hulu, leverages Next.js to deliver personalized content recommendations and an intuitive user interface. Next.js enables Hulu to render content dynamically based on user preferences, resulting in a highly engaging viewing experience.
- Personalized content recommendations: Hulu leverages Next.js to deliver personalized content recommendations based on user preferences, enhancing the viewing experience.
- Optimized video streaming: Next.js enables Hulu to optimize video streaming performance by efficiently rendering video content on the client-side.
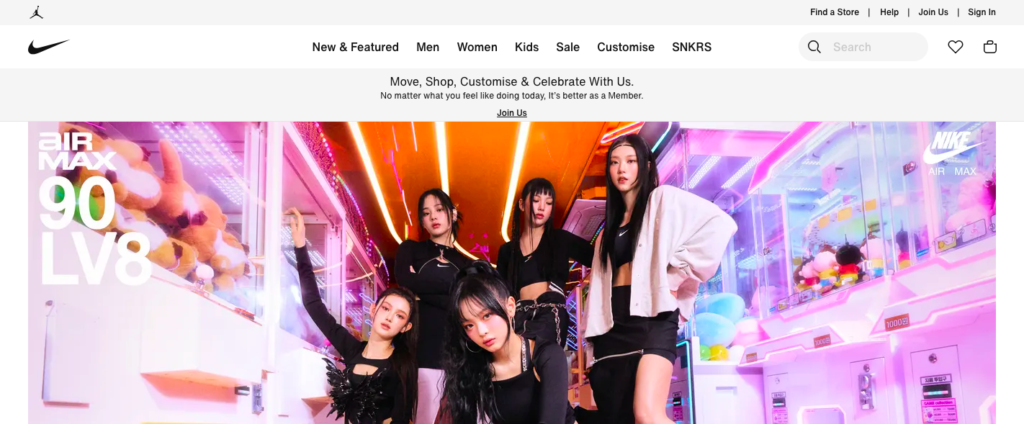
Nike:

The iconic sportswear brand utilizes Next.js for its e-commerce platform, providing customers with a seamless shopping experience. With Next.js’s SSG capabilities, Nike can generate static pages for its product listings, ensuring optimal performance and search engine optimization (SEO).
- E-commerce platform: Nike utilizes Next.js for its e-commerce platform, leveraging its static site generation (SSG) capabilities to generate fast-loading product pages.
- Seamless checkout experience: Next.js powers Nike’s checkout process, providing a smooth and responsive user experience for online shoppers.
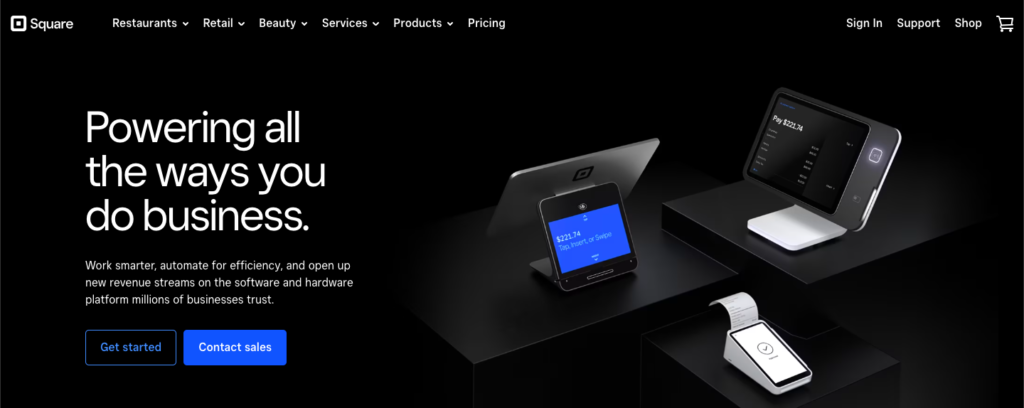
Square:

Square, the payment processing company, relies on Next.js to power its developer documentation and support center. Next.js enables Square to serve documentation dynamically while maintaining excellent performance and accessibility.
- Developer documentation: Square relies on Next.js to build its developer documentation site, utilizing its SSR capabilities to serve dynamic content to developers.
- Scalability: Next.js allows Square to scale its documentation site effortlessly, accommodating growing traffic and content requirements.
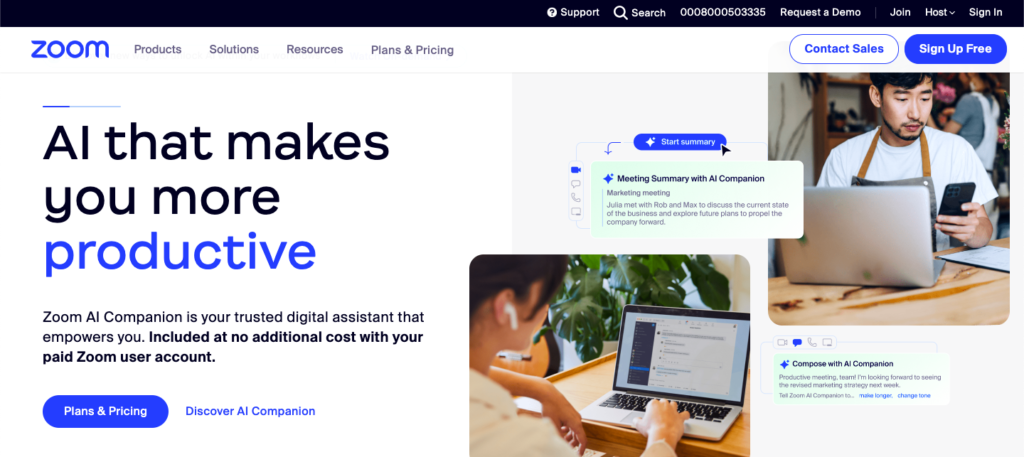
Zoom:

The popular video conferencing platform Zoom uses Next.js for its marketing website and support center. Next.js’s SSR capabilities ensure that Zoom’s web pages load quickly, even during peak traffic times, enhancing the user experience for both prospective and existing customers.
- Marketing website: Zoom utilizes Next.js for its marketing website, leveraging its SSR capabilities for fast page loads and improved SEO.
- Support center: Next.js powers Zoom’s support center, providing users with access to helpful resources and documentation in real-time.
Docusaurus:

Docusaurus, an open-source project maintained by Facebook, utilizes Next.js for its documentation site. Next.js’s flexibility allows Docusaurus to customize and extend its documentation platform while ensuring optimal performance and scalability.
- Open-source project: Docusaurus, an open-source project maintained by Facebook, utilizes Next.js for its documentation site, benefiting from its flexibility and extensibility.
- Customizable theming: Next.js allows Docusaurus to customize the appearance and functionality of its documentation site, catering to the needs of different user communities.
Typeform:

Typeform, a platform for creating online forms and surveys, harnesses Next.js to deliver a seamless form-building experience. Next.js’s SSR capabilities enable Typeform to render forms dynamically, ensuring fast load times and smooth interactions for users.
- Form-building experience: Typeform harnesses Next.js to deliver a seamless form-building experience, utilizing its SSR capabilities for fast and interactive form rendering.
- Responsive design: Next.js enables Typeform to create responsive forms that adapt to various screen sizes and devices, ensuring a consistent user experience.
Auth0:

Auth0, a leading identity and access management platform, utilizes Next.js for its developer documentation and support portal. With Next.js, Auth0 can deliver dynamic content while maintaining high performance and scalability, enhancing the developer experience.
- Identity and access management: Auth0 utilizes Next.js for its developer documentation and support portal, taking advantage of its SSR capabilities to deliver dynamic content.
- Authentication flows: Next.js powers Auth0’s authentication flows, providing developers with secure and reliable authentication solutions for their applications.
In conclusion, Next.js has emerged as a go-to framework for building modern web applications, thanks to its versatility, performance, and ease of use. The websites mentioned above exemplify the diverse range of applications where Next.js excels, from streaming platforms to e-commerce sites and developer documentation portals. Whether you’re a developer looking to create dynamic web applications or a business seeking to deliver an exceptional user experience, Next.js proves to be the best approach for achieving your goals in the ever-evolving landscape of web development.